Web
Node.js & Express Projects

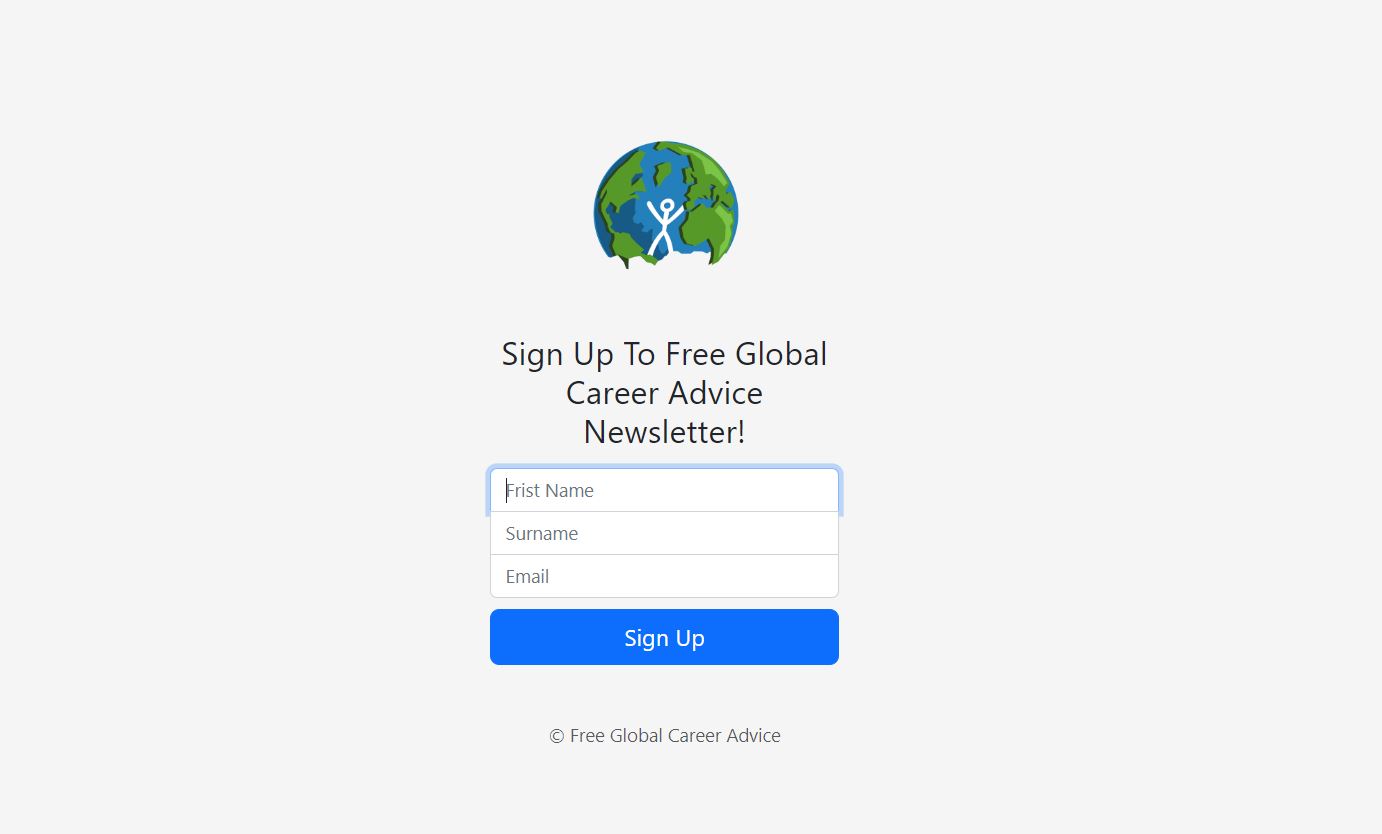
Sign Up Form – Bootstrap used by using CDN link within the html file. Additional styling applied in a CSS doc. Image and CSS files are accessible via Express to serve these static files.
BodyParser (Node module) used to parse the request giving us access to things such as a first name, entered in the sign up form input element (with a given name attribute).
Built in VS Code. Run using Nodemon for speed, keeping it running after the files have been changed.
The form has been assigned a POST method, which will invoke the form data being supplied in a POST request. The application takes this info by utilising BodyParser. I extract the inputted data, then I construct data in the form required by MailChimp, in JavaScript object form. This object is then converted to JSON, and gets added to the request.
MailChimp API and documentation has been referenced, to get the form merge fields, list ID, API key, various JSON structures used, and API endpoints available for use.
Node.js, Express & ejs Projects
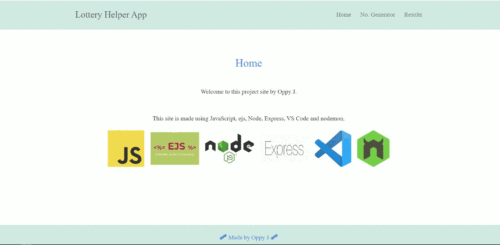
A lottery generator app, which also provides an embedded page showing past lottery results. Made with Node, ejs, Express. Generated numbers logic remains in the app.js, data is passed via res.render() call. The .ejs file displaying the numbers iterates over the numbers and adds a div with a p element inside it, to a container div. Styles using flexbox, custom css and Bootstrap. Media queries control the responsiveness of the home page images and the No Generator page generated numbers.
HTML | CSS | JavaScript
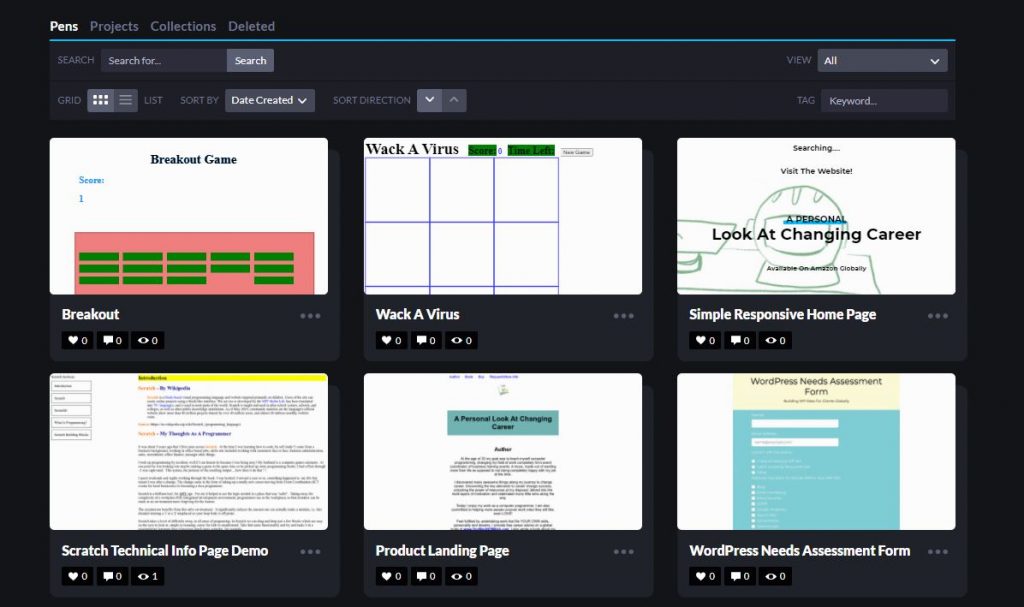
In addition to TypeScript, CSS & HTML applied to Angular applications, I enjoy tinkering on CodePen in my spare time.